The easiest way to test webhooks in development is to use a REST client, e.g.: Advanced REST Client for Chrome
How to connect with Advanced REST Client?
Advanced REST Client allows you to save your configuration so you will only be required to do this once.
HTTP Basic Authentication
The most "tricky" part will be to generate the authorization header for the request. Connec!™ webhooks use HTTP Basic authentication to connect to your application, using the API credentials that were provided to you directly or via the App Provider dashboard on Maestrano.
You need to generate a base64 encoded version of your app_id + api_key for the Authorization header.
E.g.:
> encode64("<app_id>:<api_key>")
# ==> returns something like "YXBwLTEyaTU6ZjU1Zjk5NWNiYzU3ZjY3MDNkMjNiNDM1YmNkNjc0MGU1Yjhk\nNGY4NzUwMDY0ZWU2N2E4MmZiZGZjZTZkNTA5YjFkNQ=="
If you don't know how to do it using you language, you can simply do it online: http://base64encode.net/
Once done, just add the Authentication header to Advanced REST client:
Method and Content-Type
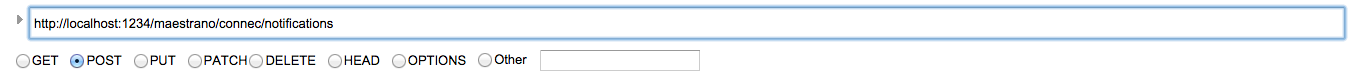
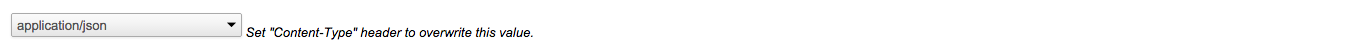
Nothing difficult here. Connec!™ will send notifications to your application using POST requests with a content type of "application/json". You can easily configure that in Advanced REST Client by selecting the right options.
Notification Path
Don't feel obliged to use "/maestrano/connec/notifications" for the webhook endpoint. This is only the default value. You can choose anything you want as long as you update the configuration of the Maestrano API. See the configuration section of the SDK you are using for more information.
At the top
At the bottom, under the payload section
Final Setup
If you have followed the instructions above, you're all setup! You can now fill the payload section with notifications and hit send!